HTML-5, 10 ans après la norme HTML-4
Le HTML-5 est le résultat d’un travail de normalisation initié en 2004 par la communauté WHATWG (Web Hypertext Application Technology Working Group) pour étendre les fonctionnalités du HTML et corriger les lacunes de son prédécesseur le HTML-4 qui nécessite l’intégration de modules d’extensions ‘Plugins’ propriétaires avec des solutions comme Adobe Flash, Microsoft Silverlight ou Google Gears.
Actuellement le HTML-5 constitue une nouvelle révision majeure de la norme W3C HTML-4 (qui date de plus de 10 ans) offrant aux développeurs des sites web et des applications en mode cloud un ensemble d'outils permettant la mise en œuvre d’applications plus riches par rapport aux applications web traditionnelles client/serveur où les traitements sont réalisés sur un serveur distant.
des nouvelles fonctionnalités pour les services cloud : mode hors connexion, multi terminal et multimédia
Le HTML-5 va offrir des nouvelles fonctionnalités comme le mode hors connexion Internet, "Offline", glisser-déposer "Drag and Drop", gestion de l’historique "History Management", Géo-localisation, base de donnée "Database"… et notamment faciliter l’accès aux ressources locales du terminal (audio, vidéo, camera, réseau, GPS, système de fichiers, CPU, etc.).
La norme HTML-5 sera complétée par le développement d’une nouvelle fonctionnalité nommée "Web Real Time Communication" portant sur les services de communication en temps réels entre les navigateurs Communication as a Services CaaS.
HTML-5 facilitera ainsi le développement des applications web en mode Cloud Computing SaaS plus évoluées notamment dans le domaine multimédia (intégration des codeurs audio et vidéo dans le navigateur), à la CPU (pour le traitement Multi tâche) et aux communications (téléphonie IP, visioconférence) et ce avec une expérience utilisateur identique à ce que serait une application native.
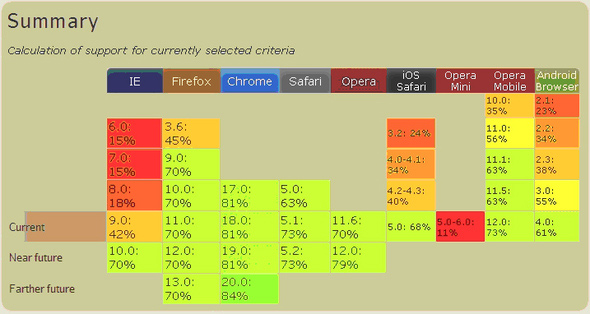
Même si la norme n’est pas encore finalisée la plupart des éditeurs de navigateurs comme Chrome, Firefox, Opera, Internet Explorer et Safari, commencent à intégrer les nouvelles fonctionnalités HTML-5.

HTML-5 une interface Web universelle pour le cloud
La nouvelle norme HTML-5 deviendra le futur environnement ouvert pour le développement d’applications web et facilitera la portabilité de l’application. Avec ses nouvelles fonctionnalités, HTML-5 est considérée comme une nouvelle interface Web universelle pour exposer les services en mode cloud de type SaaS, IaaS et CaaS tout en étant agnostique aux terminaux cibles. Cette dernière pouvant être exécutée sur tout terminal comme un ordinateur, un téléphone mobile, une tablette ou une TV connectée… ayant un navigateur web compatible HTML-5.
Jamil Chawki

J'assure, depuis 2008, la coordination des activités de normalisation cloud à Orange Labs. J'ai travaillé pendant 10 ans sur le développement des réseaux optique et Internet à France Telecom et participé en 2006 au développement des activités SaaS pour les Entreprises 2.0. J'ai dirigé un opérateur de télécom au Liban et introduit, en 2001, un service de consultation de facture sur Internet. Je suis actuellement président du groupe de travail sur la normalisation du cloud à l’UIT-T et l’ISO IEC JTC1.